[TIL 5th] 웹개발종합반 완강/오타와 배포는 괴로워
by 노실언니진행상황
Complete | 웹개발종합반
In progress | 국민취업지원제도 1유형 | 1단계 취업활동계획 수립기간 中
11/12 신청 → 11/25 확정 → 1단계 취업활동계획 수립기간 (센터방문상담 3회: 11/28, 12/5, 12/12)
In progress | 내일배움캠프 Spring 5기 사전캠프 (24.11.18.月 ~ 24.12.20.金─총 33일 / 14:00~18:00 ─일일 4시간)
In progress | SQL 강의 듣기 & 퀘스트 하기
In progress | 혼공자바 읽기 & 퀘스트 하기
To-do | 내일배움캠프 Spring 5기 본캠프 (24.12.23.月 ~ 25.05.06.火 ─총 135일 / 9:00~21:00─일일 12시간)
To-do | C++ 자료구조, 알고리즘 책 읽기
To-do | 얄코의 HTML/CSS/JS 책 읽기
드디어 완강


Sparta_Codingclub/Web_basic at main · learner-nosilv/Sparta_Codingclub
스파르타코딩 강의실습. Contribute to learner-nosilv/Sparta_Codingclub development by creating an account on GitHub.
github.com
이 강의에서는,
① HTML과 CSS의 기본적인 문법구조 와 프로그래밍언어 Javascript 의 기본 문법(변수, 조건문, 반복문, 함수)을 배웠다.
② 그리고, 실제 페이지를 구현할 때는 위 언어를 사용하기보다는 Bootstrap 이나 JQuery 와 같이 미리 만들어져있는 라이브러리를 임포트해서 페이지를 구현하는 방법을 배웠다. → 기초지식이 부족함에도 불구하고 괜찮은 결과가 나왔다.
③ 또, JQuery 와 Javascript를 사용하여 openAPI 로부터 정보를 fetch 해서 사용하는 법도 배웠다.
④ 그 다음엔, 클라우드기반 NoSQL DB인 구글 Firebase의 Firestore database 를 사용하여 웹 페이지 속 데이터를 DB에 저장하는 법, DB 속 데이터를 인출해서 페이지에 사용하는 법을 배웠다.
⑤ 이렇게 만든 웹 페이지를 Github page를 통해 간단하게 Deploy하는 법도 배웠다.
⑥ 마지막으로는, 구글 Colab 과 BeautifulSoup 라이브러리, Python 을 사용해서 웹페이지를 Scraping하는 방법을 배웠다.
느낀 점이라면, 라이브러리에 가려진 내 실력 → 서적을 사서 좀 더 파헤쳐보자 ✔
내가 들은 강의의 목적은 HTML/CSS/JS 파헤치기가 아니라 모든 것을 얉게 전부 훑어서 웹개발에 대한 감을 익혀보기였고, 그 목적대로 자신의 역할을 훌륭히 해주었다.
그 덕분에 다음 목표가 뚜렷하게 보였다.기초가 부족한데 라이브러리를 사용해서 좋은 결과물을 뽑다보니깐 계속 마음 한 켠이 불안했고 그렇기 때문에 다음 목표는 좀 더 자세하게 파보는 것이다. HTML의 구조, 태그, CSS의 셀렉터, 박스, DOM 등에 대해서 좀 더 자세하게 배우는 것, Javascript에 대해서 자세하게 배우는 것이다
Python의 경우, 몇 년 전에 미친 사람처럼 팠었기때문에 강의에서 사용할 때 불안함이 없었지만 HTML/CSS/JS는 계속 불안한 돌다리를 밟는 느낌이었다.
얄코님이 쓰신 서적이 집에 굴러다녀서, 그 책을 한번 정독해볼까한다. 그렇지만 우선순위는 높지않다. 일단은 지금 배운 내용으로도 웹페이지와 DB에 손댈 수 있고 더 급한 공부해야할 것들이 많기 때문이다. 혼공Java읽기와 C++ 자료구조와 알고리즘 읽기가 더 급하다. SQL도 완전 몰라서 배워야한다.
우선 순위의 익힐 것들을 다 익히고도 시간이 남으면 가보쟈고
4, 5주차에서 가장 힘들었던 것① 코드를 한땀한땀 솎아야 해결하는 Identifier 오타
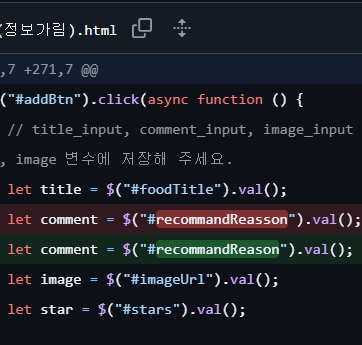
마지막 과제였다. 이리봐도 저리봐도 맞는 코드인데, 인터프리터가 계속 이상한 위치에 빨간 줄을 긋고 에러를 퉤 하고 뱉었다. 그리고, 두 시간 동안 엄한 코드만 썼다 지웠다했는데 진짜... ID에 `Reason`을 `Reasson`이라고 쳐서 ... 에러가 난거였다.
변수, ID명, Class명처럼 식별자의 오타로 생긴 에러는 인터프리터나 컴파일러가 제대로 에러위치를 집어주지 못한다. 그래서 에러를 찾기가 더 어렵다. 대신, 에러를 안나게 할 확실한 방법이 있다.
해결법: 같은 식별자를 여러 번 사용할 때에는 무조건 복사/붙여넣기로!


4, 5주차에서 가장 힘들었던 것② github page로 배포하기
Spartaflix 를 배포하는 연습을 했는데, 여러모로 배포가 한번에 딱 안됐다.
일단, Firebase를 사용했기 때문에 개인 인증키가 코드에 들어있어서 gitignore에 html 파일을 넣어뒀고.(...) readme 도 작성했다.
즉 처음에는 배포 폴더에 코드랑 readme랑 gitignore를 같이 넣었다.
이 상태로 배포 링크를 받았지만, 그 링크를 누르니 readme 내용이어서 실패했다ㅋㅋㅋㅋㅋㅋㅠ
┗ 그래서 그 다음에 readme를 지우고 다시 배포를 했는데 에러페이지가 떴다.
→ 그 후, gitignore때문에 파일이 아예 반영이 안되는 것 같아서 gitignore를 지우고 다시 배포를 했는데도 안됐다.
→ 파일이름이 #5_과제.html 이었다. 이걸 index.html로 해야하나? 싶어서 파일명을 index.html로 바꾸니 드디어 됐다.
해결법: 파일 이름을 index.html 로 할 것
이렇게 배포가 되는 것은 확인했지만, 중요한 정보들을 가릴 수가 없어서 배포를 내리고 레포지토리를 지웠다. 중요한 정보가 들어있는 코드는 이 중요한 정보만 따로 파일로 만들어서 임포트하는 형식으로 만든 후 중요한 정보가 있는 파일만을 gitignore에 넣어야 배포에 문제가 없다고 한다.
또, 파일명이 index 라면, readme가 있어도 괜찮은가 싶어서 그렇게 배포해보니 원하는 페이지가 배포되었다. 즉, 파일명이 index.html이어야한다는 점이 원활한 배포의 포인트가 되는 것 같다.

'Today I Learned' 카테고리의 다른 글
| [TIL 7th] Spring 5기 온보딩 | 배운게 없는데 많달까 (1) | 2024.12.23 |
|---|---|
| [TIL 6th] SQL 완강-빠르게 핥은 SQL / 애증의 group by (1) | 2024.12.12 |
| [TIL 4th] 웹개발종합반 3주차의 과제를 해보았다 (0) | 2024.11.22 |
| [TIL 3rd] 실제 기상청 Open API를 사용해보았다 (1) | 2024.11.21 |
| [TIL 2nd] 나도 조가 생겼다 + Javascript와 JQuery활용하기 (1) | 2024.11.20 |
블로그의 정보
노력하는 실버티어
노실언니